What is Next.js? Should you use it?
Are you looking for a new framework to build your next web app?
Definitely check out Next.js.
Next.js is an open-source framework for creating universal React applications. Developers love it because it comes with features such as fast refresh, routing, and Typescript support. Also, Next.js lets you build and deploy web applications within hours.
It's easy to get started because the framework is completely based on JavaScript and React.
But is Next.js the right choice for you?
This article will give you the power to understand whether Next.js fits your needs.
- What is Next.js?
- Advantages of Using Next.js
- Routing
- Flexible page generation
- Speed
- Image optimization
- Development experience
- API Routes
- Deployment
- Fast prototyping
- CMS Connection
- History of Next.js
- 2015-2016
- 2017
- 2018
- 2019
- 2020
- 2021
- 2022
- Next.js and Jamstack
- Why not just use React?
- Next.js disadvantages
- Who uses Next.js?
- Future of Next.js
- Conclusion
- FAQ
What is Next.js?
Next.js is a framework for creating universal React applications.
Universal here means that it will render your React app on both client and server sides, thus enabling you to create fast, interactive apps even with slow backend servers.
The configuration is very minimal, and the development experience is extremely smooth. It comes with some cool features like automatic code splitting, pre-fetching for faster UX, SEO optimizations, PWA (progressive web app) support out of the box and much more.
Advantages of Using Next.js
Next.js provides an out-of the box solution for server side rendering (SSR) of React components to help you avoid issues related with caching, load and so on but it wasn’t entirely impossible before Next.js came around! With just using React, it required a lot more tweaking than we would like sometimes, when all these other things took away time from what we should spend building business logic into our applications instead.
Routing
Routing is processing of mapping URLs to pages.
Next.js uses folder-based routing model. Inside the React project, there's a folder named pages. It contains React components that should render for a given route. For example, pages/about-me.js corresponds to the /about-me URL.
Folder-based routing makes it easy to get started without having to manually configure URL mappings.
Next.js also offers more powerful routing to match dynamic routes:
| File path | Matching routes |
|---|---|
| /page/index.js | / |
| /page/[page-id].js | /page/1 or /page/2, but not /page/1/2 |
| /page/[...slug].js | /page/1/2, but not /page/ |
| /page/[[...slug]].js | /page/1/2 and /page/ |
Flexible page generation
Next.js can also help you with incremental static regeneration (ISR) and static site generation (SSG). These two techniques are SEO friendly ways to build websites that take less time than regular, dynamic applications because they only load the HTML needed at runtime without rebuilding it each time users provide new input on their website or app screens; this speeds up page loads drastically.
Speed
If performance of your app is more important than anything else, Next.js is for you. It is speed-centric.
It offers pre-fetching of content when users are navigating between pages or even if they are just hovering over links to get to them faster.
The speed of Next.js is especially important now when Google Web Vitals are giving slower websites bad reviews and limiting their exposure to search engines.
Image optimization
Next.js ships with a powerful image processing tool called next/image that includes a variety of built-in performance optimizations to help you achieve good Core Web Vitals.
The optimizations include features that prevent Cumulative Layout Shift.
The combination of these optimizations result in much better user experience, increased loading speeds and better search ranking.
Development experience
Developer love Next.js because of the developer experience.
Next.js has features like automatic code splitting and fast refresh so you don't need to re-build your application as you make changes.
The Vercel team makes sure that the documentation is very well written which is a great help for starters. Also, Next's GitHub features hundreds of examples to help you with configuration and use cases.
Next.js comes with Typescript support. Developers love it because many other frameworks require a separate Typescript plugin to get type safety.
This is great since nowadays it is the de facto standard for JavaScript, especially in enterprise applications.

Next.js npm package gets more than 1.9 million downloads per week.
API Routes
You can also use Next.js to create API routes easily, even if they require authentication.
This is very useful for developers who are building an application that needs to fetch data from another location and display it in their React app.
Deployment
You can deploy Next.js app in seconds using Vercel. It allows you to deploy the app without having to configure a server. Features such as Automatic SSL, Edge Functions, Git Integration and Analytics make it one of the best serverless providers available for JavaScript.
If you don't want to use Vercel, Next.js is also compatible with many other deployment platforms, like Heroku and Amazon Web Services(AWS).
Fast prototyping
Next.js is great for prototyping. It has very minimal dependencies, so you can easily try it out. The codebase is clean and there are not too many configuration files. Also, if you are not sure about how to structure your React applications, Next.js comes with a default folder structure you can use with no configuration necessary.
CMS Connection
If you already have an existing CMS, you can easily integrate Next.js with it using Rest API or GraphQL.
For example, if you are building a React app with Next.js and want to display data from your existing WordPress site, you can do that by just adding a few lines of code to pull data from the WordPress API.
History of Next.js
2015-2016
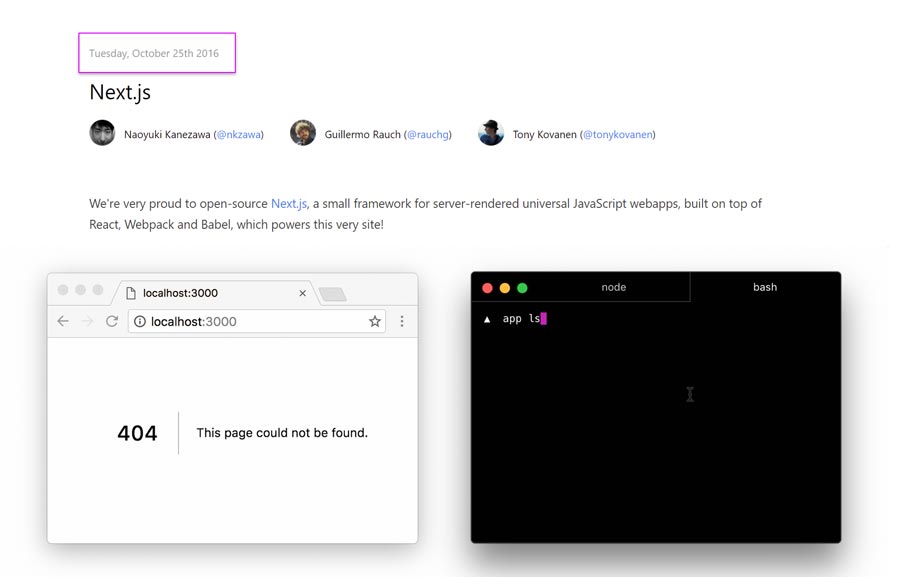
In 2015, Guillermo Rauch founded a cloud hosting company called ZEIT. A year later, in 2016, the ZEIT team released Next.js.
Naoyuki Kanezawa, Tony Kovanen, and Guillermo Rauch are the original authors of Next.js.

From the very begging, they designed Next.js as a small framework for rapid development.
The biggest benefits were zero setup, server side rendering, and simple deployments.
2017
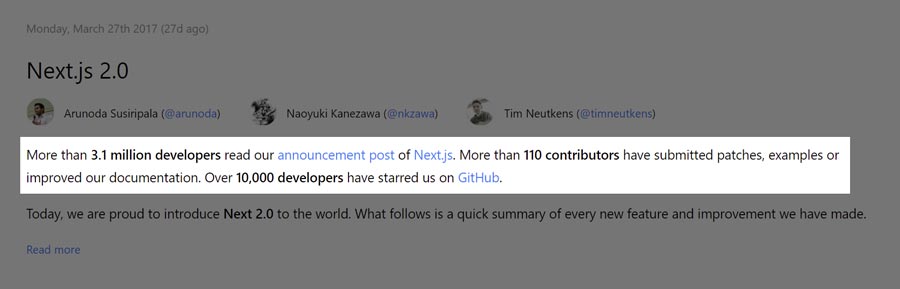
In less than 6 months the popularity of Next skyrocketed. The project had 10,000 starts on GitHub, over 100 contributors, and thousands of developers building websites.
Next.js 2.0 introduced code splitting, routing, and hot code reloading.

The developer community loved the simplicity of getting started.
Throughout 2017, Next.js team focused on optimizations. In Next.js 3.0 they've released static export support, dynamic imports, and serverless support.
By the end of 2017, the project had over 20,000 starts.
Even Fortune 50 companies started using it.
2018
In 2018, Next.js 5.0 introduced universal Webpack, CSS Imports, and Plugins.
Next's server side rendering was crucial for SEO because Googlebot was bad at crawling JavaScript. Most framework at the time were client-side rendered. Moreover, developer community loved the speed of development with hot reloading.
However, Next.js's reputation took a hit in late 2018. Next.js 7 had an XSS security vulnerability:

2019
2019 was a big year for web performance.
Next 8 and 9 brought major improvements to the webpack bundle:

The big feature was Partial Static Exports. Partial Static Exports is a feature that automatically determine if a page can be prerendered to static HTML.
2020
In April 2020, ZEIT changed their name to Vercel. The re-branding aimed to highlight companies focus on words versatile, accelerate, and excel.
Next.js 10 had 20 new features to improve performance.
Image Optimization made sites much faster because it automatically optimizes images based on users device.
2021
In 2021, downloads of Next.js grew 50%.
ZEIT partnered with top talent from Google and Facebook who joined the core development team.
The Rust Compiler made developer experience even better by making fast refresh 3 times faster.
A lot of features released in Next.js 12 very preparing the framework for new features of React 18:
- Server-side streaming
- React server components
- Suspense
2022
Coming into 2022, Vercel is working on Next.js 13.
- On-demand Incremental Static Regeneration
- SWC support for styled-components
- Zero-configuration Jest support
Next.js and Jamstack
Next.js is the most popular static site generator, which is the crucial part of Jamstack.
Jamstack is a web development architecture that combines static site generators, markup, and JavaScript.
Static site generators are tools that create websites by compiling a set of files (usually HTML, CSS, and JavaScript) into a single build. Static site generation allows you to host on a CDN. Jamstack projects don't need a backend or database to function.
Jamstack is a growing trend in web development, and for good reason! Static sites are fast, secure, and low-maintenance. They are perfect for everything ranging from small blogs to large ecommerce stores.
If you haven't used Next.js before, now is a great time to start because it's perfect for Jamstack websites.

Why not just use React?
In most cases, you don't need to use Next.js unless your application is dynamic and needs SSR for SEO optimizations or similar reasons.
The performance benefits of using Next.js are impressive but it might not always be the right choice depending on your project requirements.
Next.js disadvantages
The main disadvantage of Next.js is that its server-side rendering is not scalable.
I experience this first hand when I worked on an ecommerce site with millions of products. We had to use server-side rendering because of SEO. That requires a lot of resources, so our hosting bills went through the roof. Not to mention the constant slow responses.
If you have hundreds of pages, you won't run into these issues.
Another struggle is client-side performance. You'll get a 100 on the Core Web Vitals score when you start, but when you keep adding elements the cost of running JS will just go up. Hydration is process of making a site interactive. When a browser makes a request to Next.js site, it gets back the HTML. Then on the client, it needs to parse the JavaScript to make the page interactive.
Who uses Next.js?
Given that Next.js is a pretty new framework, it still has a long way to go in terms of adoption by enterprises. However, a number of startups and individual developers have adopted it as their go-to framework for creating React based apps. Here are some of the companies that use Next.js:
- TikTok
- Twitch
- Netflix
- Adidas These examples show that Next.js can be used to create production-ready applications and internal company web apps. Next.js is not going away soon. In fact, it’s being actively developed by Vercel, which is a pretty big name in the JS community.

TikTok is using Next.js.
Future of Next.js
The future of Next.js is promising. Next.js is relatively new framework compared to some of the more battle tested web development frameworks. But it has a bright future with the Vercel team constantly working to make it better.
In 2021, Next.js was the most popular React framework on GitHub with more than 79,000 stars. Coming into 2022, the future of Next.js is focused towards speed optimization, static site generation, and enterprises.
Conclusion
Next.js might be the perfect choice for you more of less work with React. It's relatively easy to learn especially if you already have experience with other frameworks like React Router or Webpack.
Also, it gives us the ability to quickly prototype new features on our apps without having to worry about extensive build steps that are required in some other common solutions.
Next.js is a great framework for creating React applications. It has a very minimalistic codebase and comes with many features out of the box, allowing you to focus on building your application rather than dealing with configurations.
Also, its documentation is great and if anything goes wrong or you have some questions, there is a very helpful community willing to answer them.
FAQ
Is Next.js open source?
Yes, Next.js is open source. It's on GitHub!
Are there any downsides to using Next.js?
No framework is perfect. So yes, there are a few things to keep in mind when you are deciding whether or not to use it for your app. First, the size of the framework is relatively big, so if you are only using a small part of it then it will take up more space on your server. Second, if your app does not need any routing capabilities then you might want to consider another framework which is specifically built for that. Third, because there are not that many apps built with Next.js, you might find it harder to find experienced people to work on your app.
Do I need Next.js?
If you have a simple SPA and have no problems building routing features yourself then Next.js is probably not for you! However, if your app needs advanced routing capabilities or requires SSR (Server Side Rendering) then it’s definitely a framework that can move your app to another level!
Why is Next.js SEO-friendly?
Next.js is SEO-friendly because it uses server rendering which means that your app will be rendered on the server and then sent to the browser, making indexing much easier for search engines. Also, Next.js comes with model Meta tags so you don’t have to worry about them!
How to install Next.js?
Next.js is pretty easy to setup! First, you will need NodeJS in order to install the required dependencies. Then, you can simply clone or download it from their GitHub repository and run npm install .
How to update Next.js?
To update Next.js you can simply run npm update next@latest to upgrade the npm package.
Josip Miskovic is a software developer at Americaneagle.com. Josip has 10+ years in experience in developing web applications, mobile apps, and games.
Read more posts →- What is Next.js?
- Advantages of Using Next.js
- Routing
- Flexible page generation
- Speed
- Image optimization
- Development experience
- API Routes
- Deployment
- Fast prototyping
- CMS Connection
- History of Next.js
- 2015-2016
- 2017
- 2018
- 2019
- 2020
- 2021
- 2022
- Next.js and Jamstack
- Why not just use React?
- Next.js disadvantages
- Who uses Next.js?
- Future of Next.js
- Conclusion
- FAQ

I've used these principles to increase my earnings by 63% in two years. So can you.
Dive into my 7 actionable steps to elevate your career.
