Best CMS for Next.js in 2023
Choosing the best headless CMS for your project is a big decision.
There are so many options out there that it's tough to choose which one is right for you.
Some of them might look great on paper, but they don't work well with Next.js.
I've done a lot of testing to find the most popular Content Management Systems (CMS) that integrate perfectly with Next.js.
Why should you trust me?
For the past 3 years, I've been working with Next.js daily.
As a developer, I want a CMS that has:
- A great content editor.
- Documentation with good examples.
- Flexible APIs that are simple to use.
- Easy integrations with Next.js.
My reviews also considered performance, user experience and customization possibilities.
We'll go over the findings so you can make an informed decision before choosing a content management system for your next web application.
Understand your needs
Before you can choose a CMS, you need to understand your needs.
The questions will help you determine the features that are important to you:
- What kind of content will you be managing?
- How much control do you need over the design and layout of your pages?
- Are you building a large website with multiple sections or a small blog?
- Are you working with a content team or are you the only person creating content?
- Do you have static or dynamic content?
- How many environments do you need?
I suggest doing a trial of your top picks.
Look at their dashboard and content management tools.
Create a few pages and see how it feels.
Sanity.io
Best headless CMS for Next.js
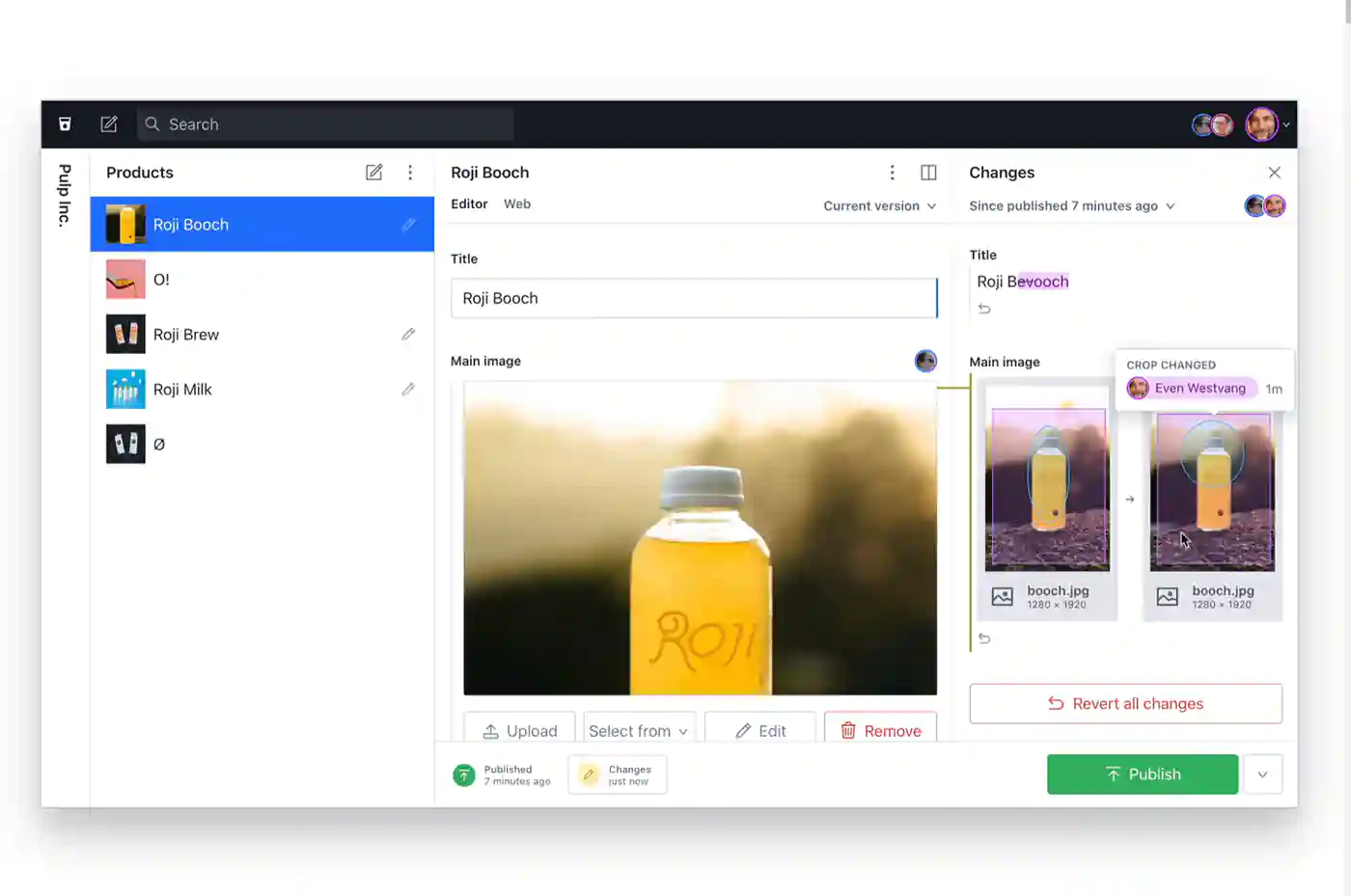
Sanity.io is the best Next.js CMS for teams. It offers a great team collaboration features, allowing multiple people to work on the same document at the same time.
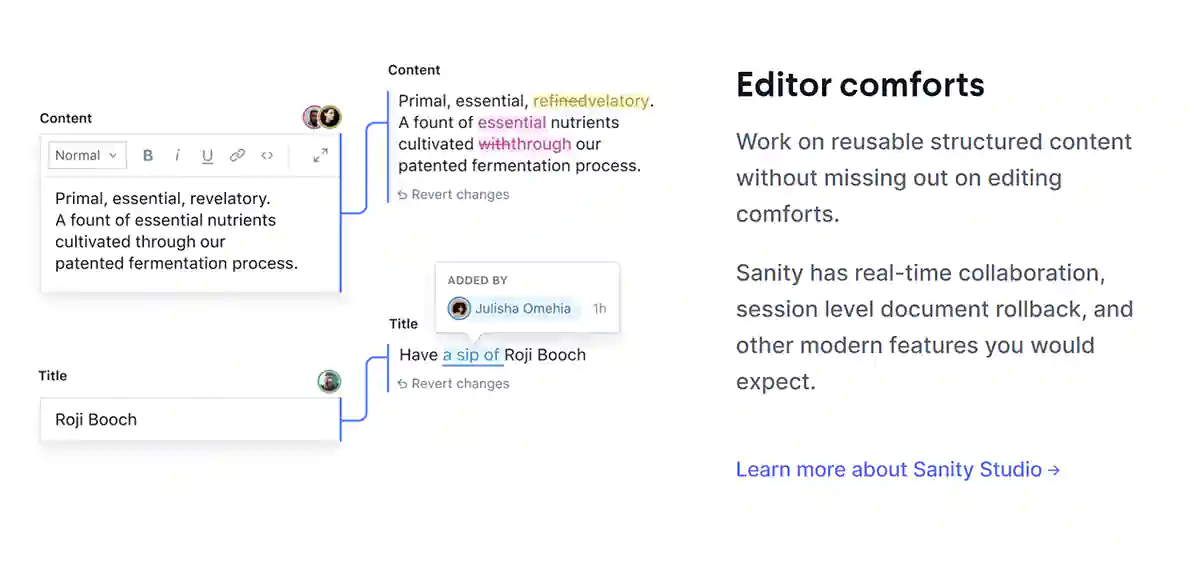
It also has a great WYSIWYG editor that makes it easy for non-technical users to change the website.
Developers can use Sanity to code custom React components for modeling the backend data.
I've talked to developers that use Next.js and Sanity heavily and they all seem to love it because of the great development experience.
However, they mentioned occasional bugs, which can be very time-consuming. But the Sanity team is very responsive and quick to fix them.

Real-time collaboration
Sanity.io is the only CMS that offers real-time collaboration. That means that you and your team can work on the same document at the same time.

Pros
- Real-time collaboration
- Easy to manage digital content
- Powerful APIs and tools
Cons
- The rich content editor is a little slow.
- The preview view isn't optimized, and the limitation has been set to 3000 documents.
- Learning curve - Sanity.io can be difficult to learn at first.
- Optimization and three shaking needs improvement.
Pricing
- Free - includes generous usage quota, real-time content database, free admin users.
- Team - $99 per month - 10 users, drafts, extended quota.
- Business - $949 per month - 20 users, advanced database management, 90 day data retention, high-volume quota.
- Enterprise - Custom pricing, SLA, 24/7 support, data retention.
If you are looking for a CMS to solve your custom needs, or if you are working on a team project, Sanity is definitely worth considering.

Strapi
Best CMS for large content websites
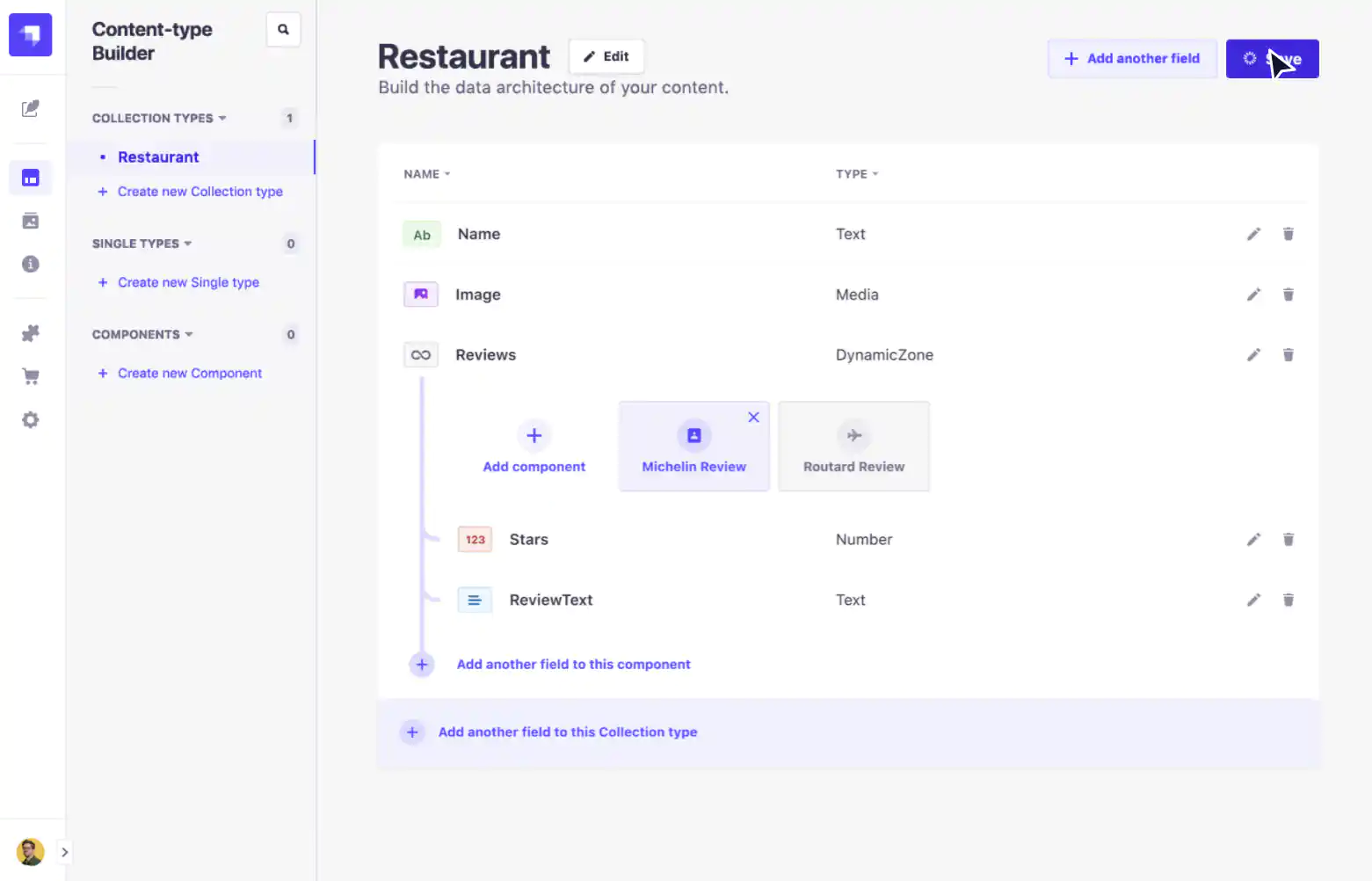
Strapi is a powerful open-source Node.js CMS that is perfect for large content websites.
Strapi is developed by developers for developers. It means that the APIs are simple to use and the documentation is excellent.

Flexibility
The primary advantage of Strapi is flexibility. It has a reusable component system, which helps to build large corporate websites. For example, if you are building a testimonial component for the homepage, you can use the same component on multiple pages of your React app.
Self-hosting
The biggest disadvantage of Strapi CMS is the lack of cloud hosting. The only option right now is to self-host it. The process is not difficult, but it can be a little daunting for beginners. It also takes time to set up a local development server.
Strapi is built in Node.js, so if you are building a JS application, the codebase will be very familiar.
Pros
- Free and Open source
- Reusable component system makes it perfect for creating large websites
- Flexible and extendable - can be used to build custom Next.js applications
Cons
- Self-hosted only, time-consuming to setup
If you are building a complex application, Strapi is definitely worth considering. It offers great flexibility and extendability. So, it's perfect for creating custom Next.js applications.

Price
- Free - Self-hosted
Suncel
Best for Medium-Sized Projects

Suncel is a headless CMS specifically designed for Next.js.
If you are not a developer or if you don't have access to one, Suncel is not for you. But, if you are, Suncel gives you incredible flexibility.
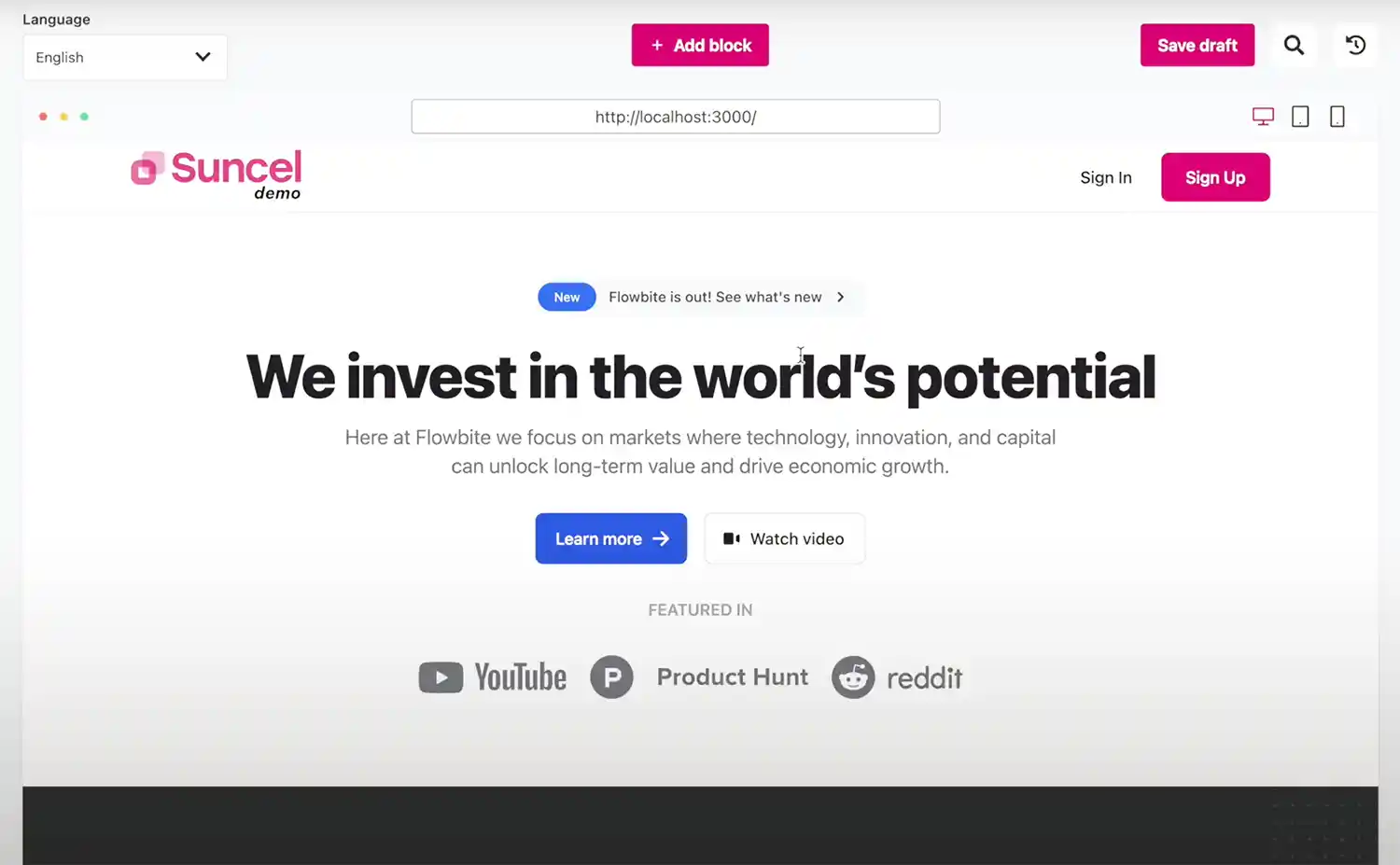
Suncel keeps it simple. The key features include:
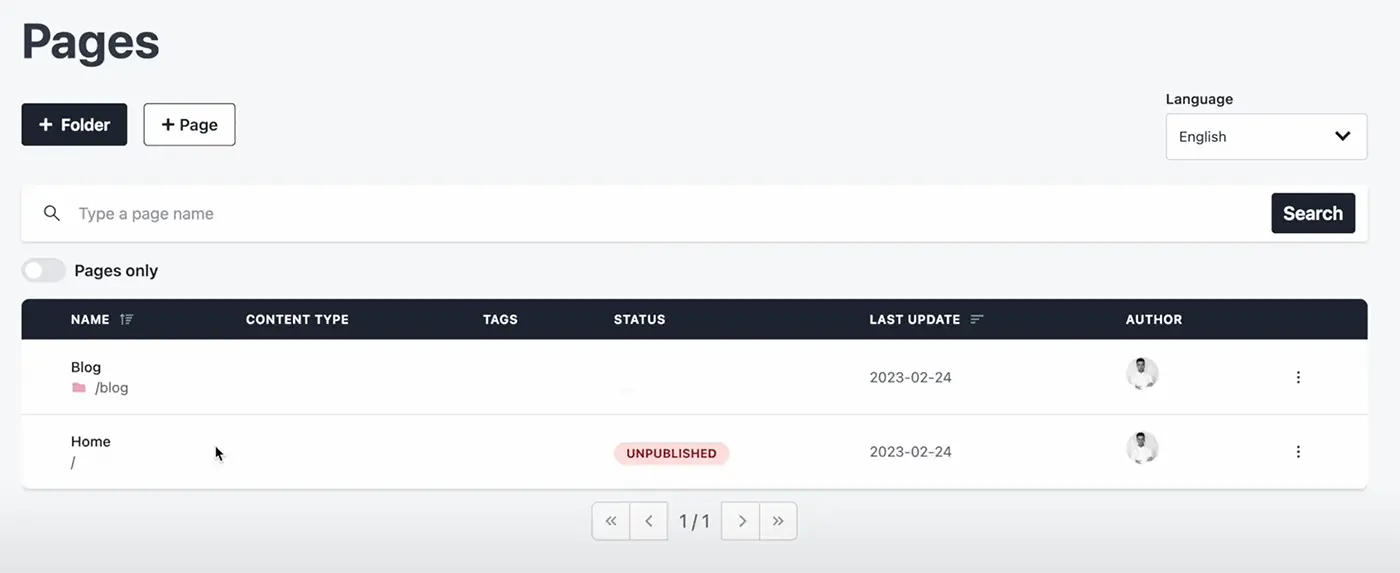
- Pages - Organize pages in folders and subfolders that follow Next.js' routing structure.
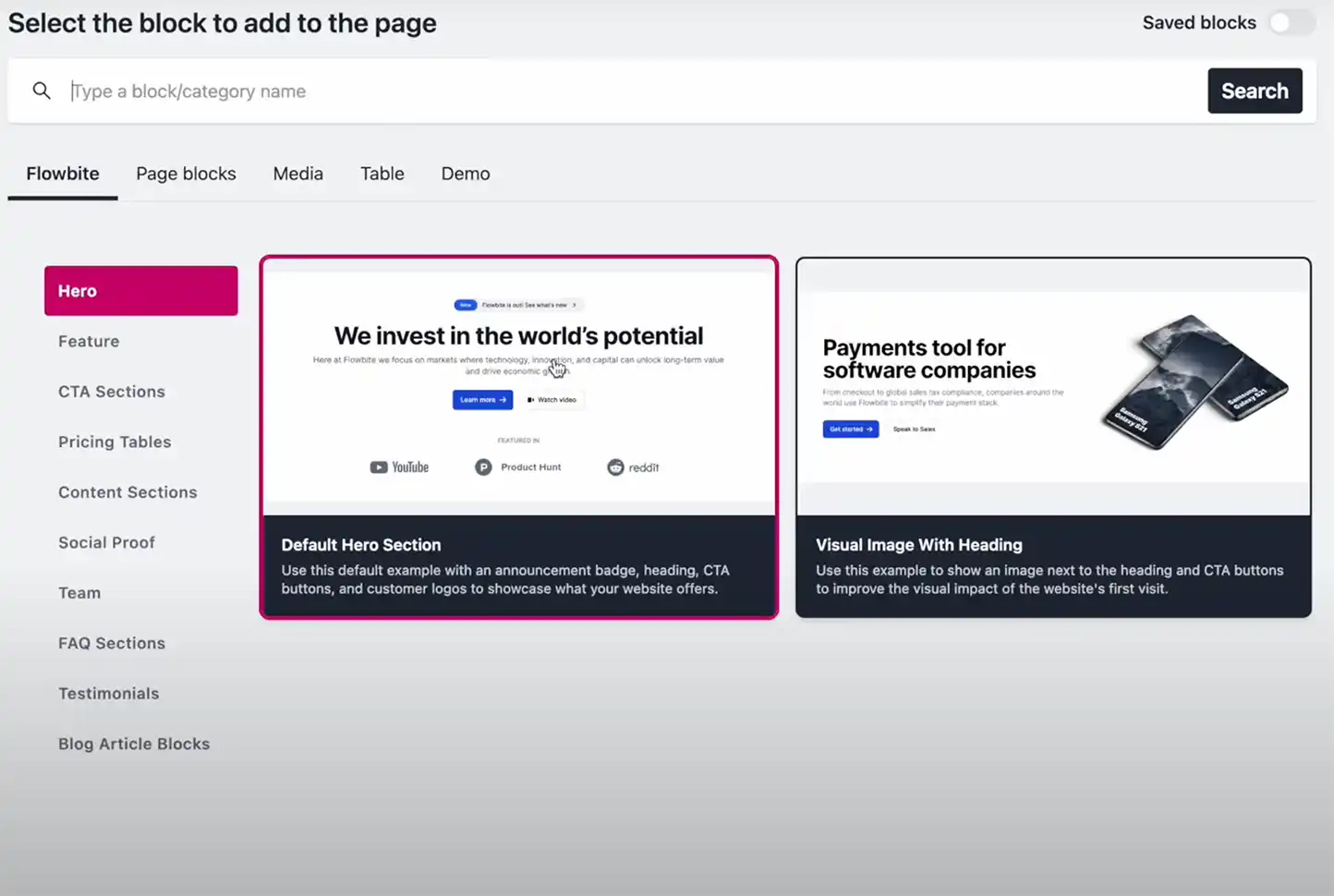
- Component Blocks - Create reusable components that you can drop into pages.
- Visual Page Builder - Intuitive editing experience with component blocks.
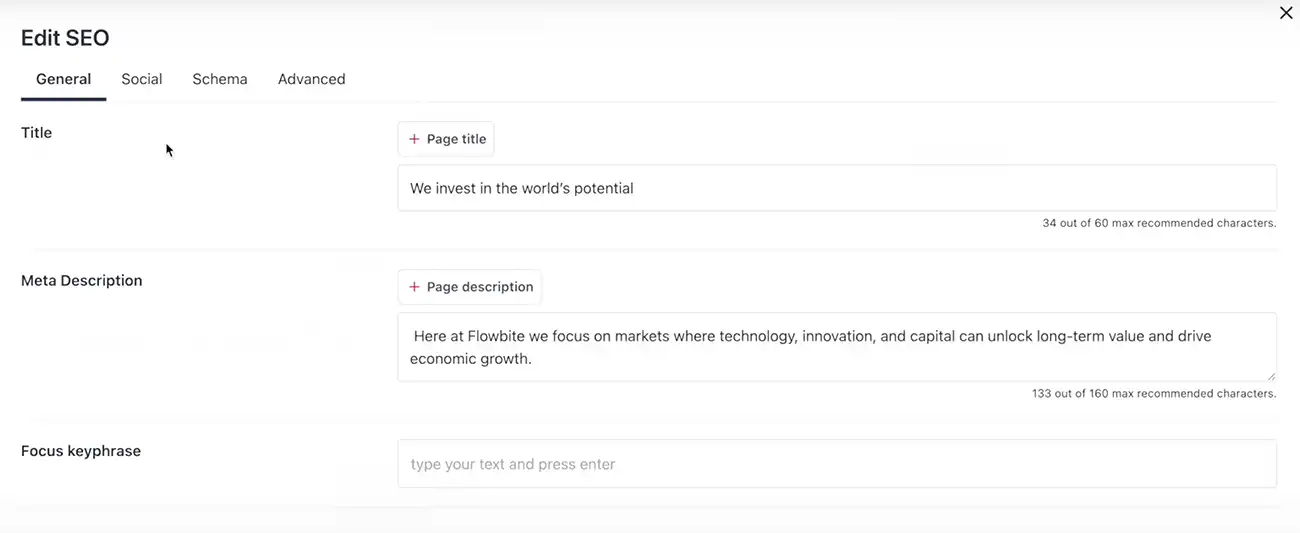
- SEO Module - Manage meta tags, schema, social tags, etc. for each page.
- Multiple Languages - Create content for many locales.

Pros
- Suncel is super simple. It makes it easy to manage content.
- Powerful visual builder lets you mix and match the components.
- CLI tools for quick project setup.
Cons
- You need a developer.
- I wish they had more pre-made component blocks.



Price
- Free (Forever) - $0 - 1 user, 20 pages, 1 locale, unlimited blocks, 500 GB traffic/month
- Start - $39 per month - 2 users, 100 pages, 2 locales, unlimited blocks, 500 GB traffic/month
- Standard - $139 per month - 5 users, 500 pages, 3 locales, unlimited blocks, 1 TB traffic/month
- Premium - $559 per month - 20 users, unlimited pages, unlimited locales, unlimited blocks, 5 TB traffic/month
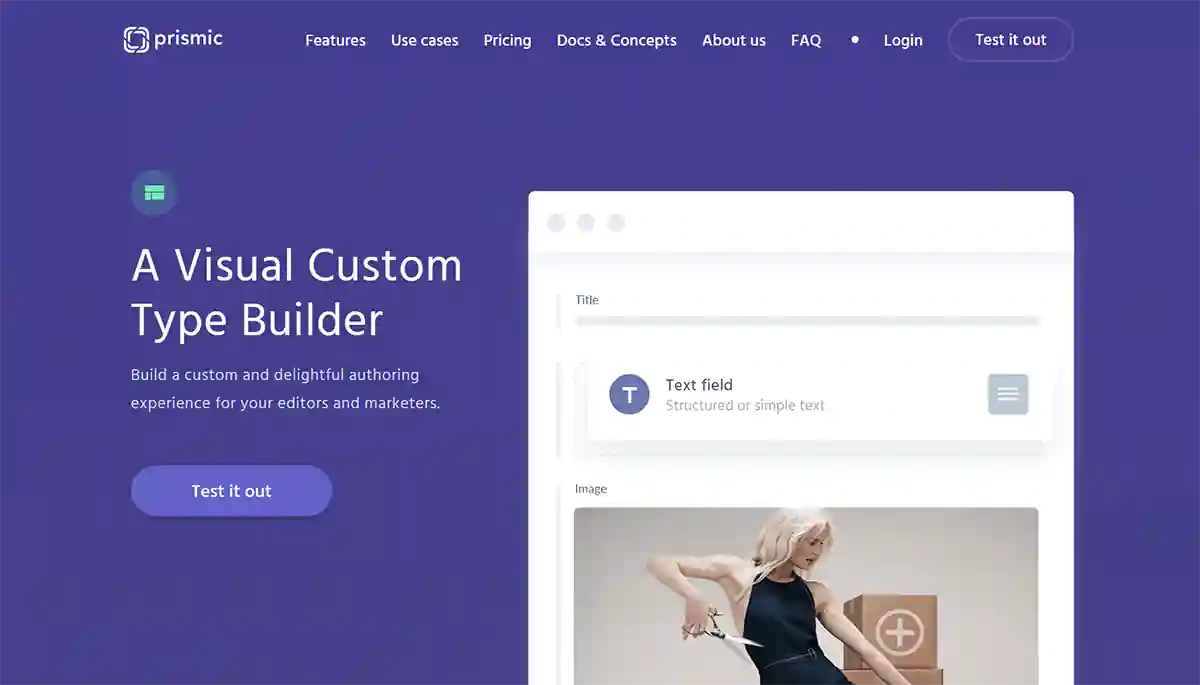
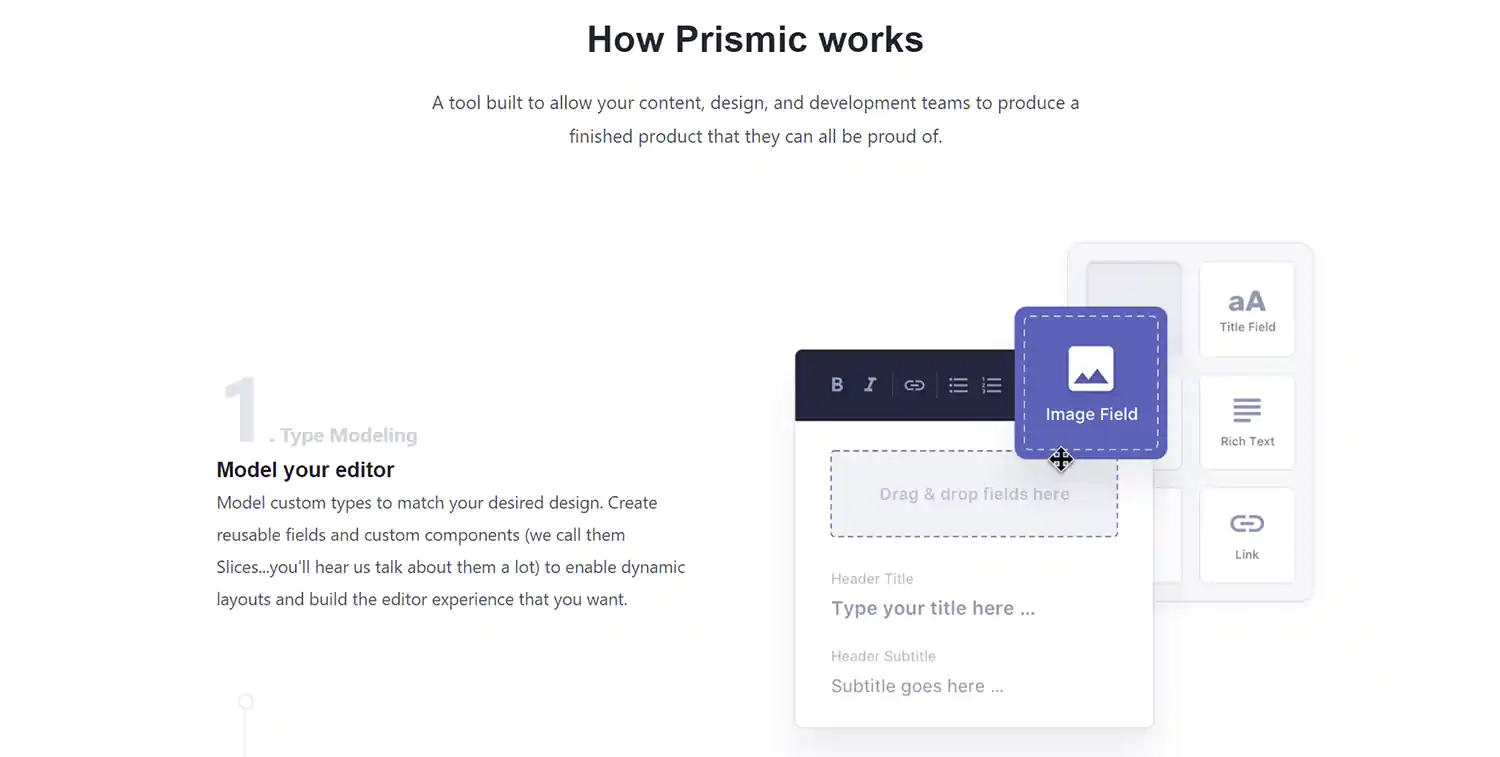
Prismic.io
Best CMS for complex Next.js applications
Prismic is a powerful API-based CMS that allows you to create custom websites and applications.
It's all about two things:
- Helping you create a content editor
- Providing a powerful API to consume the content
Prismic has the best documentation on how to integrate it with Next.js I have found. All the code examples are a tremendous help for getting started.

Slices
In Prismic, Slices are sections of a web page. Content editors use slices to create, manage, and publish content on their websites.
You can think of slices as modules of your website. This makes it easy to re-use sections of your page on other pages, or even on different websites.
Prismic comes with a wide variety of pre-made slices such as image gallery, quote, text, and team.

If you are looking for a powerful CMS to create custom websites and applications, Prismic is the best option. It has a great API that makes it easy to consume content and a wide variety of pre-made slices that make development quick and easy.
Price
- Community - Free
- Medium - $100 per month - unlimited API calls, 25 users, basic support, 500 GB of CDN
- Platinum - $500 per month - Unlimited API calls, unlimited users, priority support, 1TB of CDN
- Enterprise - custom pricing - Unlimited API, unlimited users, premium support, 3TB of CDN, 2 development environments
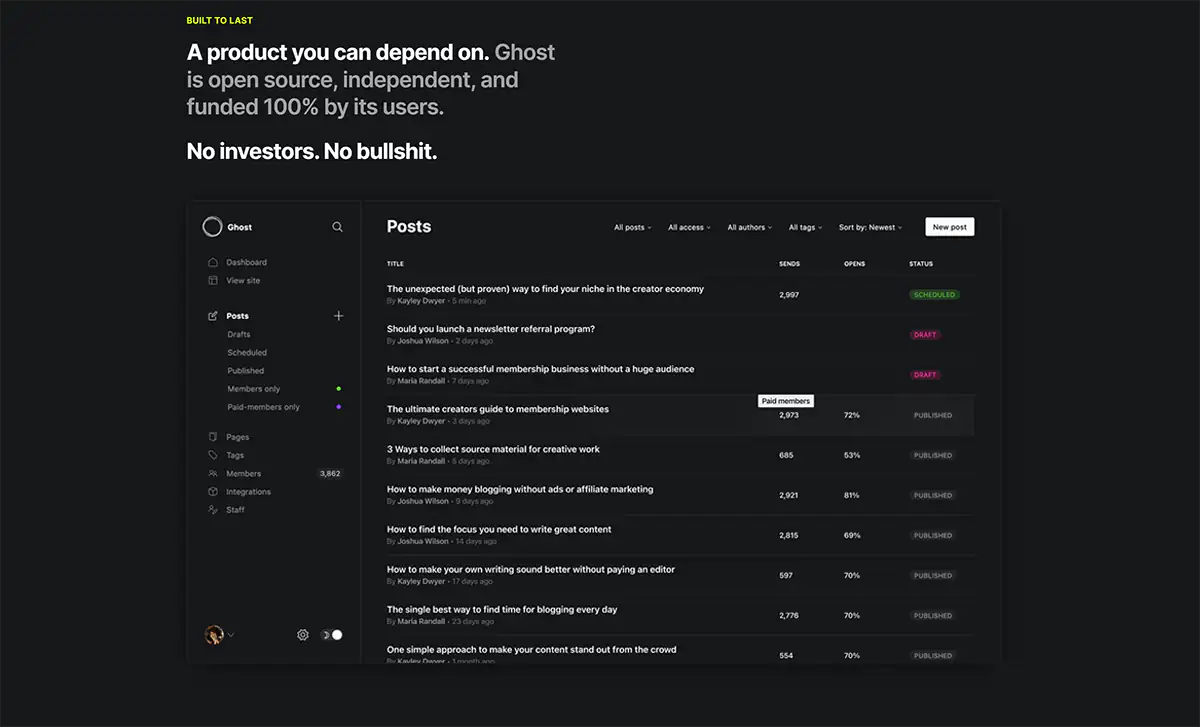
Ghost
Best CMS for blogging
Ghost is a popular open-source CMS that is perfect for creating blogs. It offers a simple, user-friendly interface that makes it easy to create and publish articles.
It also has a wide variety of plugins and themes available, so you can easily customize your blog to match your style.
Ghost is the best CMS for blogging. It offers a simple and user-friendly interface. It's perfect for running a lightweight blog.
However, if you are looking for a CMS to build advanced websites or applications, Ghost may limit you.
Ghost Content API
Ghost Content API is a RESTful API that allows you to read, create, update and delete content from your Ghost blog. This API gives you the power to create custom Next.js app and integrations that can help automate your blogging workflow.

Pros
- Perfect for content creators who want an easy way to publish articles.
- Very simple and user-friendly interface.
- Great Developer experience - Detailed developer documentation.
Cons
- Complicated to self-host
- Difficult to import content from other platforms
- Text-editor is sometimes buggy
- Use cases limited to blogging
Pricing
- Starter - $9 per month - 1 user, 500 site members, 5mb file uploads
- Creator - $25 per month - 2 users, 1000 site members, 10mb file uploads
- Team - $50 per month - 5 users, 1000 site members, priority support, high volume traffic, 25mb file uploads
- Business - $199 per month - unlimited staff users, 10,000 site members, 99.9% SLA, 50mb file uploads
Enonic

Enonic CMS for Next.js offers seamless Next.js integration.
The solution is developer-focused. So developers can their React and Next.js skills to create a smooth headless CMS integration.
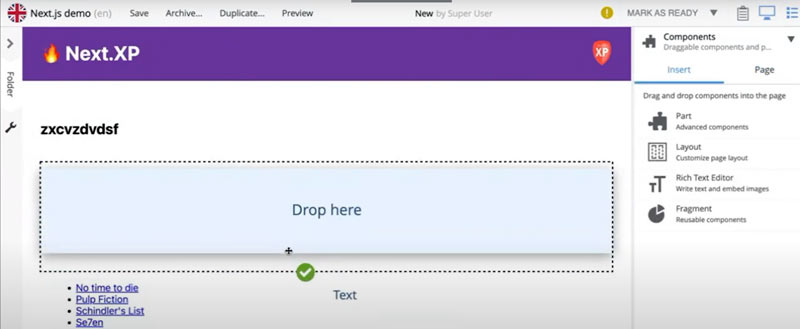
Some of the features included with Enonic are:
- open source software,
- visual page editing,
- in context real-time preview, and
- a tree structure to support large websites.
Content editor
For the marketing team, the content editors receive a familiar content management experience with visual page editing and real-time preview. However, the content management capabilities can be too complex for non-technical users.

Pros
- Excellent documentation for Developers on how to integrate with Next.js
- Open-source
- Preview before publishing feature.
Cons
- Limited content management capabilities compared to other CMS on the list.
Pricing
- Open-source - Free - Self-hosted, free to use for any size project
- Professional - From $990 - Enonic hosts the app and provides support
Executive summary
Next.js is a great platform for creating static websites and applications. It's simple, easy to use, and perfect for running lightweight blogs and content-driven websites.
For your future headless JS app, you can't go wrong with:
- Sanity.io - The best headless CMS
- Ghost - Perfect for content creators who want an easy way to publish articles.
- Strapi - Best CMS for large content websites.
- Prismic.io - Perfect for creating custom websites and applications.
What is a headless CMS?
Headless CMS is a content management system that does not have a dedicated frontend. This means developers can connect it with any web development framework. The most popular front ends are React, AngularJS and VueJS.
Are headless CMS popular?
Headless CMS are extremely popular in 2023. They offer several advantages over traditional content management systems, including:
- A lightweight and fast alternative to backend-heavy CMSs.
- The ability to manage and deliver content to many channels.
- Integration with any type of web development framework.
- Decoupling frontend and backend
React framework is the best option for building fast, scalable, and lightweight web applications.
Jamstack is growing in popularity, so more and more people are using it to create next-generation static websites. So this is a perfect time to switch to a headless CMS.
When looking for a headless CMS, consider the following factors:
- Content editor powerful for your use-case. A blog differs from a corporate website.
- API robust and scalable. The CMS should be able to handle large volumes of traffic.
- Integration how easily can the CMS integrate with your development framework?
- Customization - can the CMS be customized to fit your specific needs?
- Security - how secure is the CMS? Is it compliant with industry standards?
- Support is there a robust community or support available if you need help?
Why is CMS important?
A powerful CMS is important because it helps the marketing team manage content without having to work with developers.
The CMS should be easy to use and offer a wide range of features. For example, the ability to create pages, add images and videos and manage user roles and permissions.
What is static site generation?
Static site generation is the process of creating a website from static HTML files. This means that there is no backend or database required, which makes it a very lightweight and fast option for websites and applications.
What is server-side rendering?
Server-side rendering is the process of rendering a web page on the server, rather than in the user's browser. This is important for Next.js because it ensures that all content is loaded before the user sees anything on the screen. This improves performance and helps to avoid any potential errors.
How to generate static pages in Next.js?
In Next.js, you can generate static pages by using getStaticPaths and getStaticProps:
- getStaticPaths - Returns an array of all the static paths that you have.
- getStaticProps - Returns an object with all the static props that are available on a particular page.
Next.js app example
The following code shows how to get content rendered server side in your Next.js app:
export default function home
export default function home
export async function getStaticProps({ params, preview = false, previewData }) { const data = await getPostAndMorePosts(params.slug, previewData)
return { props: { preview, post: data?.post ?? null, morePosts: data?.morePosts ?? [], }, }}
export async function getStaticPaths() { const allPosts = await getAllPostsWithSlug() return { paths: allPosts?.map(({ node }) => `/posts/${node._meta.uid}`) || [], fallback: true, }}Josip Miskovic is a software developer at Americaneagle.com. Josip has 10+ years in experience in developing web applications, mobile apps, and games.
Read more posts →Last modified on:
- Understand your needs
- Sanity.io
- Best headless CMS for Next.js
- Real-time collaboration
- Pricing
- Strapi
- Best CMS for large content websites
- Flexibility
- Self-hosting
- Price
- Suncel
- Best for Medium-Sized Projects
- Price
- Prismic.io
- Best CMS for complex Next.js applications
- Slices
- Price
- Ghost
- Best CMS for blogging
- Ghost Content API
- Pricing
- Enonic
- Content editor
- Pricing
- Executive summary
- What is a headless CMS?
- Are headless CMS popular?
- Why is CMS important?
- What is static site generation?
- What is server-side rendering?
- How to generate static pages in Next.js?
- Next.js app example

I've used these principles to increase my earnings by 63% in two years. So can you.
Dive into my 7 actionable steps to elevate your career.