6 Best Headless CMS for React [2023]
Looking for a React-friendly CMS?
A headless CMS lets you build and manage your content without needing to worry about complex backend systems. It is a perfect choice for React developers who want to focus on creating beautiful user interfaces without having to worry about the back-end.
Are you using Next.js? Check out my guide on best CMS for Next.js.
I've compiled a list of the best headless CMSes for React developers, so you can choose the one that's right for you:
1.Contentful


Contentful is a platform for building digital experiences. It offers an open platform that can be adapted to business needs, through customization and integration with other services.
Flexibility makes Contentful a great choice for teams who want to launch faster and connect with customers in new ways. Contentful offers a robust and modular CMS, making it easy to reuse content blocks and build custom websites quickly and easily.
How Contentful works with React?
In Contentful, you first organize your data by content types. Then, you create an entry of this type which becomes accessible via the GraphQL API. In your React application, you fetch the data and render the associated React component.
Key Features of Contentful
- Integrate your tools: Easily connect to the tools you already use, including content management systems, translation management tools, and ecommerce platforms.
- Publish across channels: Reach your audience on the channels they use most, including websites, mobile apps, email newsletters, and social media.
- Unblock your team: Work more efficiently with our industry-leading app framework.
- Transform your business: Increase sales, reduce costs, and improve customer satisfaction with our content management solutions.
- Presentation-layer agnostic: Perfect for use with React frontend.
What I Like/Dislike About Contentful
Pros:
- Easy to use.
- The autosave feature ensures that you never lose your work.
- The user interface is intuitive and visually appealing.
- The API and user interface are both easy to use and navigate.
- Highly innovative and customizable.
- Powerful Media APIs.
- More robust when compared to other headless content management systems.
- The content models and UI are intuitive and easy to figure out.
- Comprehensive API and great documentation.
- Helpful community on the Slack channel.
Cons:
- Minor UI bugs: Sometimes the UI doesn't load changes in real-time.
- There are some usability issues with the previewing feature.
- The terminology can be confusing for new users.
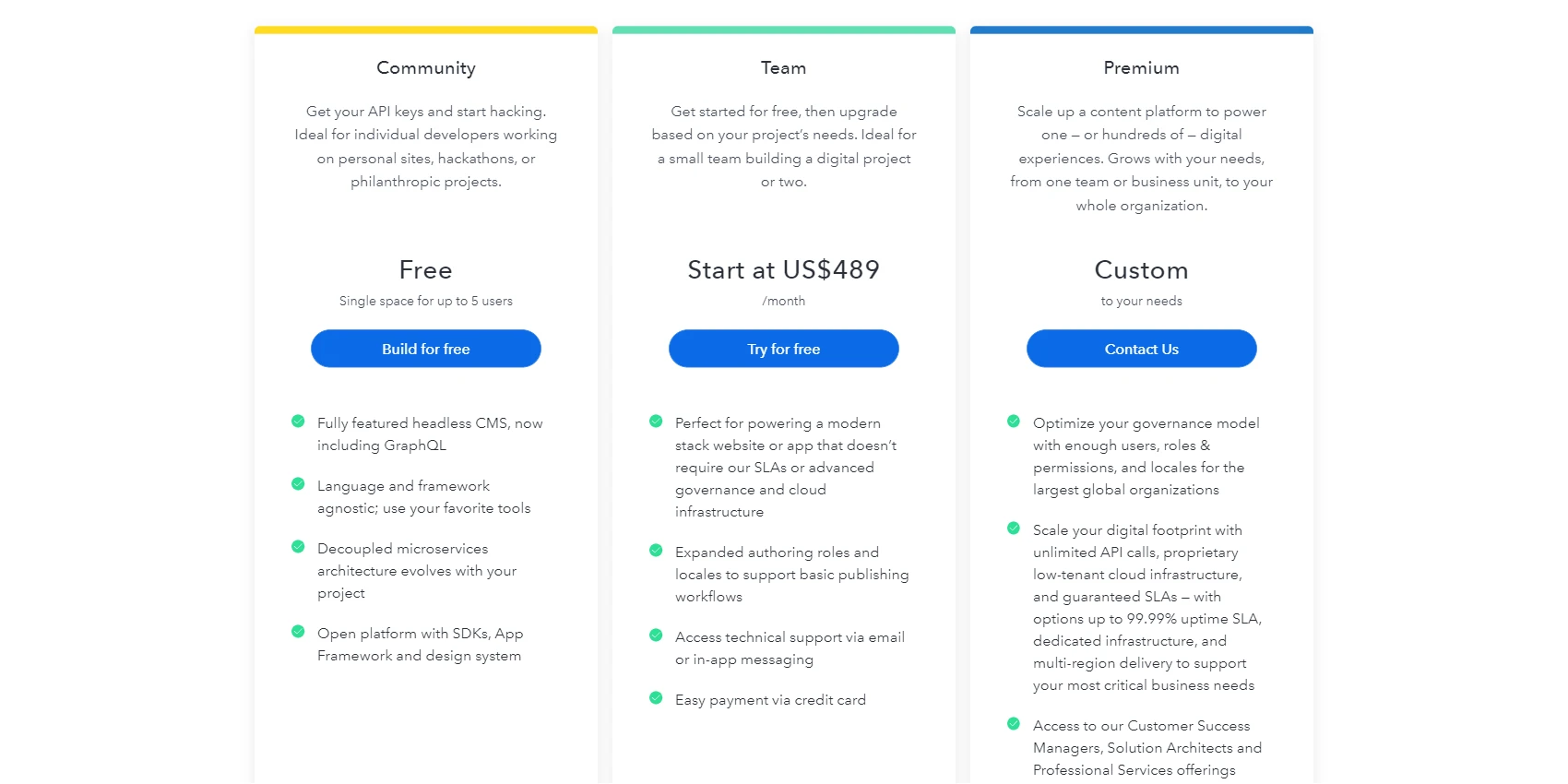
Contentful Pricing
- Community: $0 per Month
- Basic: $489 per Month

2.Strapi


Strapi is an open-source headless CMS that lets you build projects faster by providing a customizable API out of the box.
Strapi offers a GraphQL API that lets you pull all your content from the React front. For example, you can add Apollo to call GraphQL API and organize your queries.
It's easy to use and flexibly adapts to your needs. You can also self-host your data so you're in control of your costs and data privacy. It can be hosted on a variety of platforms, including YunBox, Render, Heroku, AWS, Azure, and others.
If you're looking for a fast and flexible way to create a secure, powerful API for your web or mobile app, Strapi is the perfect solution. Its modern user interface makes it easy for anyone to use, no matter their technical knowledge, while its extensive documentation ensures that more complex functionality is straightforward to implement as well. And because Strapi is self-hosted, you have complete control over your data and can host it anywhere that works best for you.
Key Features of Strapi
- Structured yet flexible content,
- Advanced media management
- Multi-databases support
- GraphQL or RESTful APIs for pulling data
What I Like/Dislike About Strapi
Pros:
- Open source
- Provides an easy UI for creating DB and also for creating new users, roles, and managing access rights.
- Most websites (if not all) require dynamic content to be put, edited reviewed, and deleted from their website.
- Robust and flexible ready-to-use APIs.
- The user interface runs incredibly fast.
- Ability to create custom data types.
- Modern code base and performance.
- Self-hosting is possible, giving you full control over your data.
Cons:
- It can be difficult to get used to working with content "collection" types and the "published" and "saved" states.
- Errors caused by plugin conflicts can be obscure and confusing.
- It can be difficult to find and view content management items in the interface.
- Media library doesn't easily support internationalization
- TypeScript is not yet fully supported
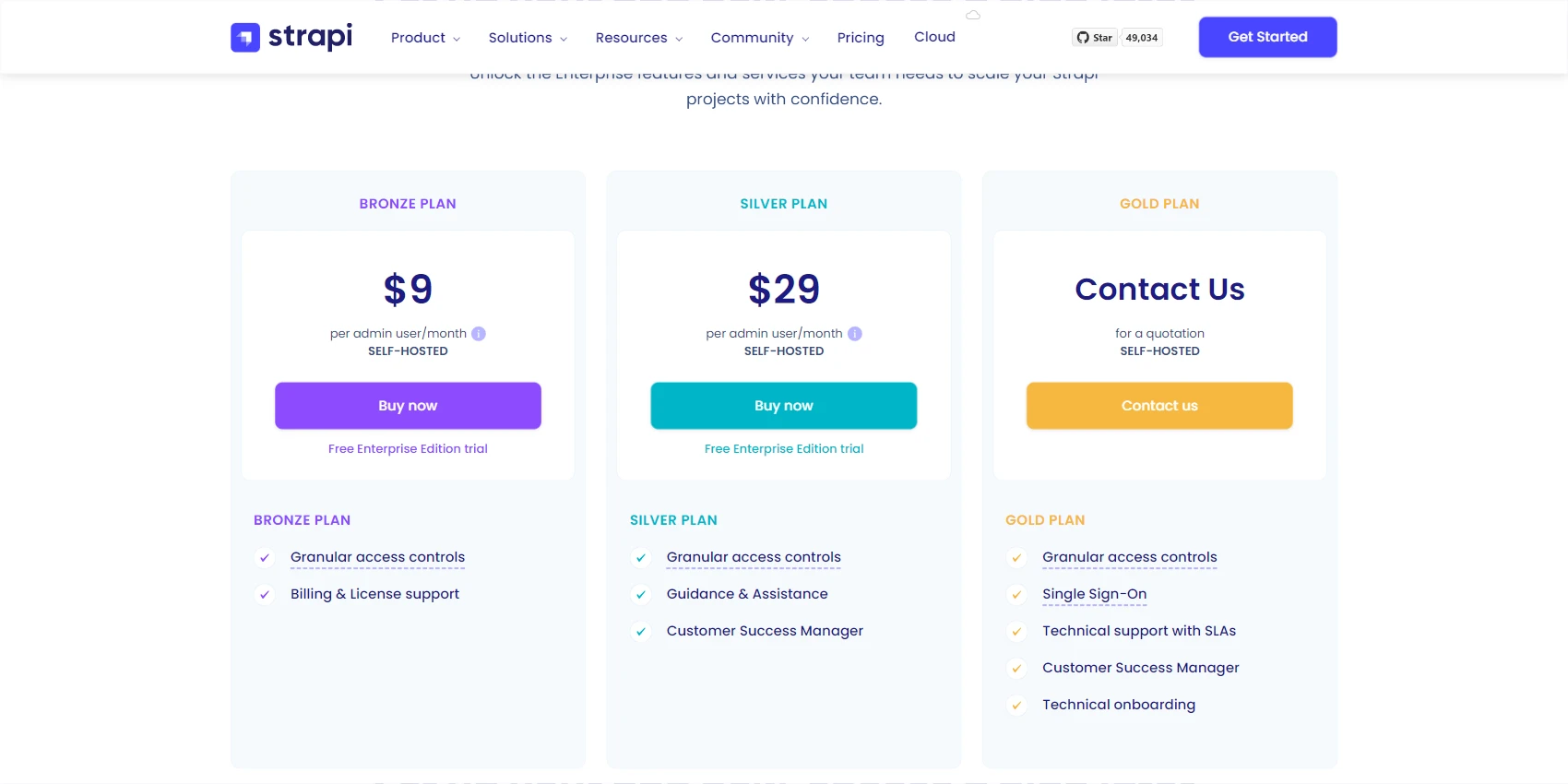
Strapi Pricing
- Open Source & Self Hosted: $0 per Month
- Basic: $9 per Month

3.Hygraph


Hygraph is the federated content platform that allows you to structure and distribute content using a single, powerful GraphQL.
That means that Hygraph manages more than just the data on your site. It merges product catalogs for eCommerce, broadcast media, assets, documentation, and more. The scalability is a perfect match for mid-market and enterprise companies looking to scale.
Hygraph is trusted by teams ranging from the Fortune 500 to governments and public services because of its stellar performance, security, and scalability.
Hypgrah team created a sample React integration to help you get started.
Key Features of Hygraph
- Hygraph is an enterprise content platform that helps agile product teams deliver structured content to millions of people across the world.
- The platform allows users to create a free-forever developer account and provides access to trusted resources such as the blog, resource hub, events, and more.
- Additionally, Hygraph provides a marketplace of starters, apps, and more to help users get up and running quickly.
- SaaSworthy is a better resource for understanding SaaS
- SaaSworthy provides detailed product information, unbiased reviews, and SW scores to help stakeholders choose the right SaaS platform.
- The site also offers free listing for makers who want to increase their customer base.
What I Like/Dislike About Hygraph
Pros:
- Supports many data sources.
- Rich-text visual editor is easy to use.
- Localization feature is easy to use.
- Excellent API integration.
- The interface is intuitive and user-friendly, making it easy to edit and manage content.
- The API playground is extremely useful for visualizing queries.
- Federated content approach simplifies building JAM stack apps.
- The developer support is unmatched.
Cons:
- Rich text field inside component does not support embedded features
- Pricing can be too high.
- Publishing content on the front end requires two API calls
- The documentation for WYSIWYG blocks could be clearer
- There is a lack of comprehensive resources for migrating content from other CMSs such as WordPress
- The documentation and guides could be more detailed and thorough for advanced queries and data relationships.
- Lack of localization features.
- The content schema could be improved by allowing nesting of components.
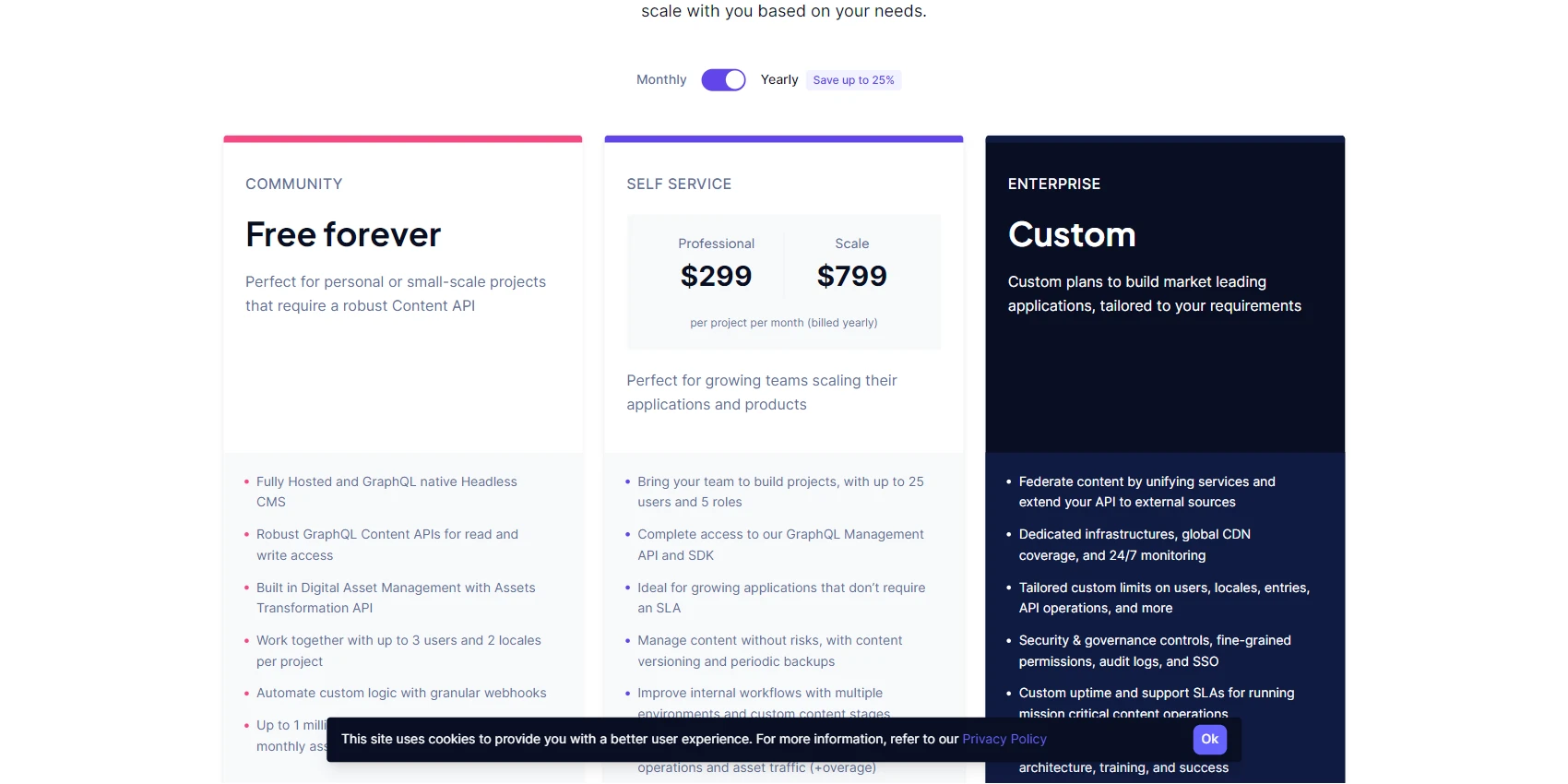
Hygraph Pricing
- Basic: $49 per Month

4.Storyblok


Storyblok is a headless content management system that allows developers, marketers, and content editors to collaborate and create better content experiences. It has a modern headless architecture that gives developers freedom while providing editors with an intuitive interface.
The visual editor helps you to build pages with a few clicks, and the time to market shrinks dramatically. You can also customize components for specific designs and media, making it super easy to use without sacrificing flexibility.
Additionally, Storyblok is API-driven, meaning you can connect it with your React application or other tech platforms, such as eCommerce.
StoryBlok offers a quick-start React boilerplate.
Key Features of Storyblok
- Create content: Visual editing experience, collaboration suite, composable components, presets, publishing workflows, and more.
- Organize your content: full-service digital asset manager, folder-based structure, and a user activity dashboard that provides real-time insights into all content activity.
- Enhanced experiences: Fast performance, optimized omnichannel storytelling, robust personalization and localization tools.
What I Like/Dislike About Storyblok
Pros:
- The visual editor works well and makes it easy to preview updates in real-time.
- It lets not-technical users be fully autonomous.
- The user interface is easy to use and highly customizable.
- The number of blocks you can use is generous, and the JS SDK has worked well for me.
- The team is fantastic and always helpful when offering support.
- Easy to group and sort content once it's published.
- The APIs are versatile and allow developers to explore all the different features and create unique projects.
- The community is friendly and helpful, with users from all backgrounds coming together to support one another.
Cons:
- No drag and drop for sorting your assets.
- The app store/marketplace is limited.
- Lack of pre-defined design options.
- The ecosystem around Storyblok is growing but is not yet as robust as other platforms.
- Getting a handle on Storyblok takes some time.
Storyblok Pricing
- Entry: $90.75 per Month

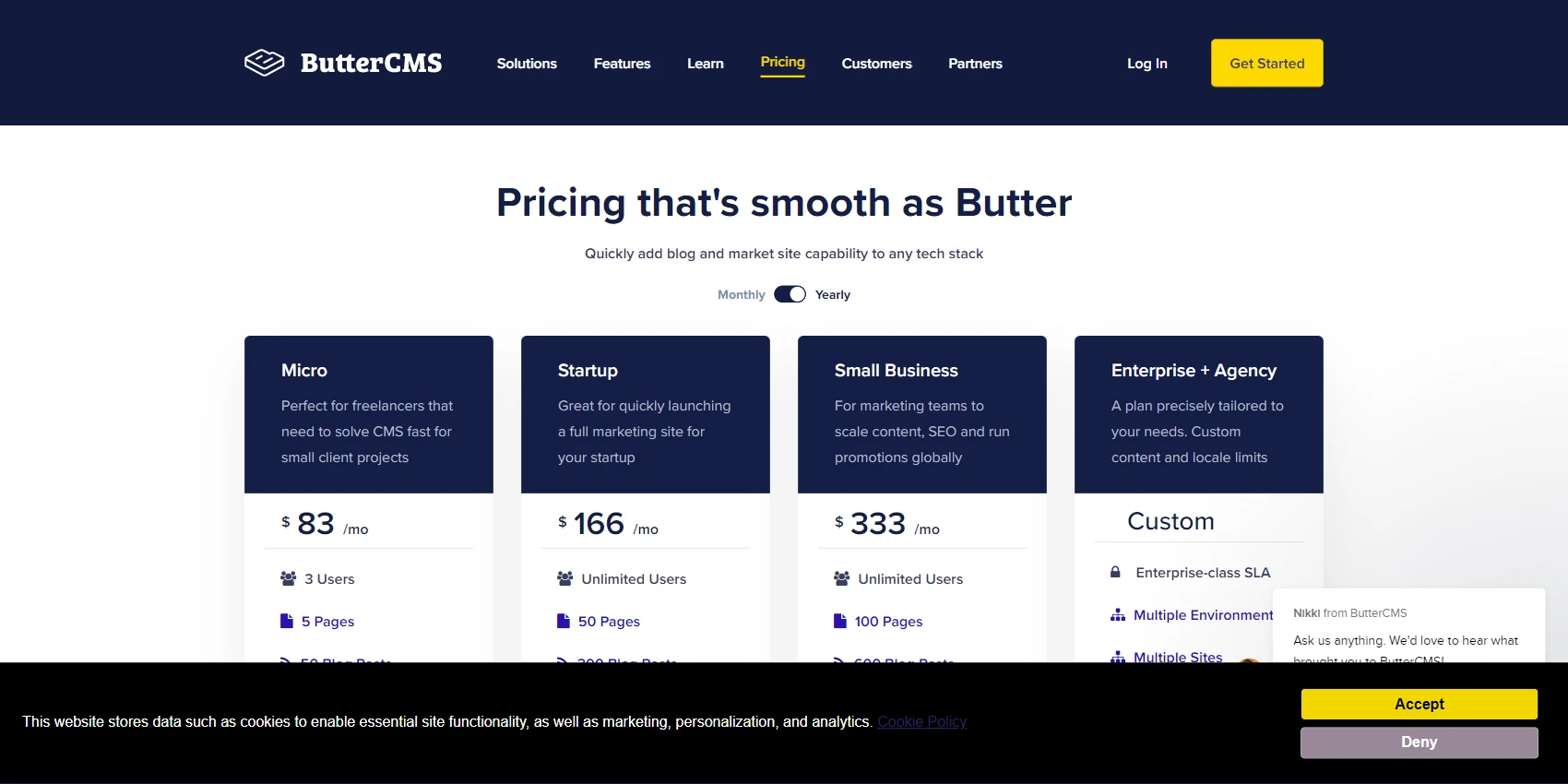
5.Butter CMS


ButterCMS is a content management system built from the ground up for a headless architecture. It’s for companies of all sizes, from startups to enterprise-level companies.
This React project automatically integrates with your ButterCMS account to bring over dynamic content, such as pages, blog posts, categories, and tags.
Key Features of Butter CMS
- Posts can be retrieved by category, author, or tag
- Pagination is available for posts and pages
- The main menu can be customized to include any content type
- Fields that are offered give a ton of flexibility.
- Preview mode is simple and fast to use.
What I Like/Dislike About Butter CMS
Pros:
- The basic APIs are easy to set up using the React API client.
- Butter CMS has a build-in API Explorer which makes it easy to get data during development.
- excellent performance
Cons:
- The editor is not as intuitive as other content management systems
- The media library could use more hierarchy and structure options.
- The write API is very limited, and not part of the main ButterCMS API Client.
- The references tool is too much clicking, especially for non-technical people.
- The API needs to be more intuitive for developers, as it can sometimes be difficult to work with.
Butter CMS Pricing
- Basic: $59 per Month

6.Contentstack
Best CMS for collaboration


Contentstack is a content management system that enables marketers and developers to collaborate more effectively around content. Together, they can create superior customer experiences across channels, audiences, brands, and regions.
It has one source for all content, a unified user experience across marketing technology, and an easy-to-use interface. This makes it an ideal choice for streamlining content creation and review processes, and ensuring compliance with regulatory standards.
Key Features of Contentstack
- Community: Connect with others and get help with your projects
- Automation Hub: Use business logic without coding
- Blueprints: Get best practices and implementation guides
- Marketplace: Applications and integrations to make it your own
- Headless: enables Developers to build websites and apps using tools of their choice, thus alleviating their pain of working with unfamiliar technologies
- Independence: gives Content Managers complete control over the content creation process
What I Like/Dislike About Contentstack
Pros:
- Modular Blocks is a great tool for satisfying tricky use cases where you need to provide content editors with a lot of power, but you want to constrain that power in specific ways.
- Contentstak plantaform is very intuitive, it is very easy to teach other people how to use the CMS.
- Many code examples on GitHub.
- Easy-to-use tool for creating and distributing content, integrated with the generation of practically automatic API.
- All sites are managed in one central place.
- Wonderful to be able to set up multiple environments that can be published to.
Cons:
- The steep learning curve.
- The initial cost compared to other CMSs is high.
Contentstack Pricing
- Basic: $995 per Month

Josip Miskovic is a software developer at Americaneagle.com. Josip has 10+ years in experience in developing web applications, mobile apps, and games.
Read more posts →Last modified on:

I've used these principles to increase my earnings by 63% in two years. So can you.
Dive into my 7 actionable steps to elevate your career.
![6 Best Headless CMS for React [2023]](/_next/image?url=%2Fimg%2Fbest-headless-cms-react.jpg&w=3840&q=90)