Saved payment methods in ecommerce
A couple of months ago, I worked on a saved payment methods feature for an ecommerce website.
Saving payment methods is very important for conversion rate optimization.
The end goal was simple — Allow people to save their cards so they can checkout easier.
Working on it ended up being a lot of fun because it required both frontend and backend skills.
Here's what I learned about it from the perspective of business, customers and security.
Interactive demo
Try to buy using saved payment methods below.
How saving credit cards online became a thing
54.2% of users have their card stored at one or more ecommerce sites, according to Baymard Institute.
→ How did people become comfortable leaving their credit cards (money!) on all kinds of websites?
Because of many years of marketing and tech improvements.
Going back to the Dot-com bubble era of the late 90s, e-Loyalty was a hot topic.
E-Loyalty is a model that describes how to build an online relationship with customers to increase satisfaction and repurchase intention.
Trust was very important because ecommerce business was in early stages.
Sites were crashing all the time, and customers didn't feel secure to leave their credit card information on the new web.
Although forgotten, e-Loyalty is still relevant because it's based on universal marketing principles.
How saved credit cards increase loyalty in ecommerce
Saved credit cards feature affects e-Loyalty because it touches on:
- Convenience
- I don't have to type in my credit card number every time I purchase.
- I want to mark one of my saved credit cards as "preferred card" so the website can pre-select it in checkout.
- Security
- I want to see compliance certificates that will ensure me that their site is secure.
- As a business, we want to make sure to comply with PCI standards so we can ensure customers that their data is secure.
- Payment System Reliability
- I want my saved credit card to work on repeated purchases, without having to retype anything.
What will customers see (UX/UI)
There are two key pages to manage saved credit cards:
Checkout
Account
Pay using saved payment methods on the Checkout page
Saved credit cards feature increases the convenience of the checkout process.
The key goals were to:
- Fit it in the existing checkout flow
- So customer can maintain familiar shopping process
- Show icon, name and last four digits of the credit card
- So customers can easily identify the card they want to use.
- Pre-select the Primary card
- So customers can checkout quicker if they have many cards.
- Make it easy to still use manually-typed credit card
- So customers can opt-out the new feature if they don't want to save their cards.
- Show that card "Expires soon"
- So customers know to update the credit card.
- Show expired cards on the bottom, grayed out
- So customers know their card didn't magically disappear
Keep the familiar checkout process
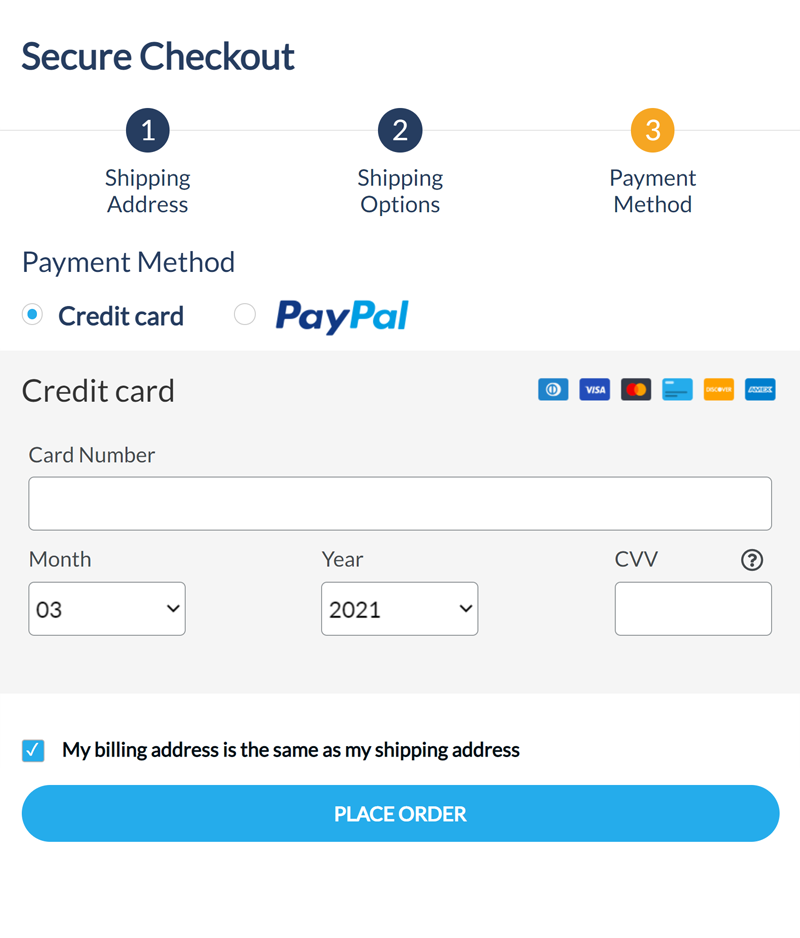
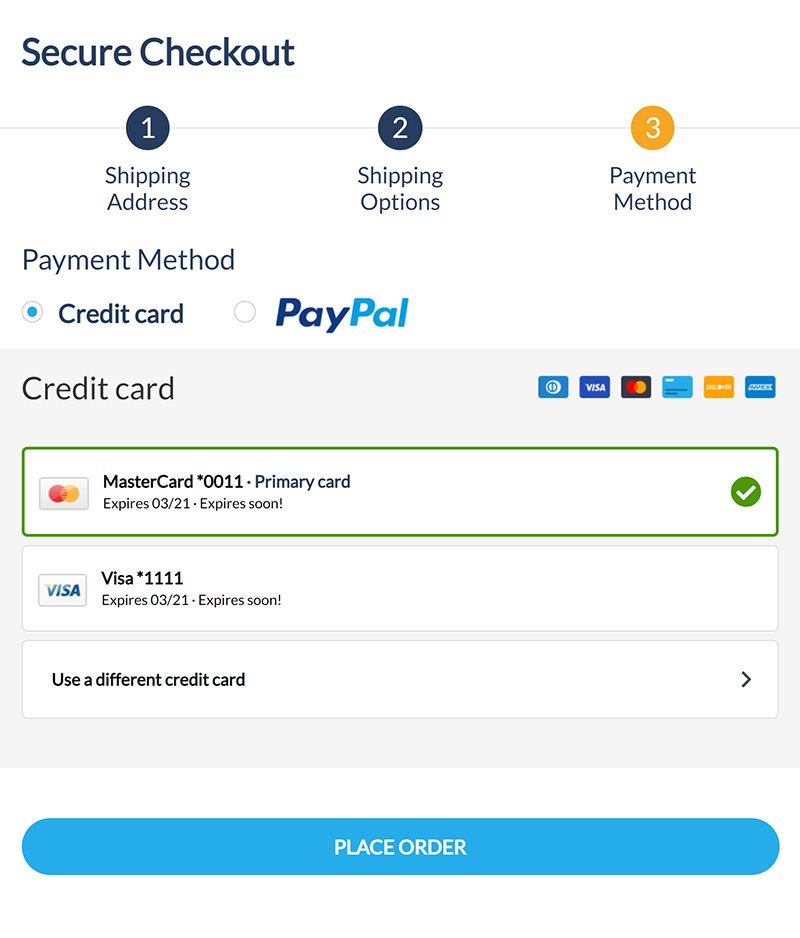
In the existing "3 Steps" checkout process, everything stayed the same, except we now replace the input fields with multi-card selection.

Before
Regular checkout page

After
Checkout page with saved credit cards
Show the primary card
Since customers can have many cards, we need to give them good visuals.
With the crazy number of card providers, it gets very complicated. Luckily, our payment gateway service gives us the card logo, name and last four digits.
Customers get to mark one of their cards as primary. So it always shows on the top and pre-selected.

The primary card is pre-selected in green.
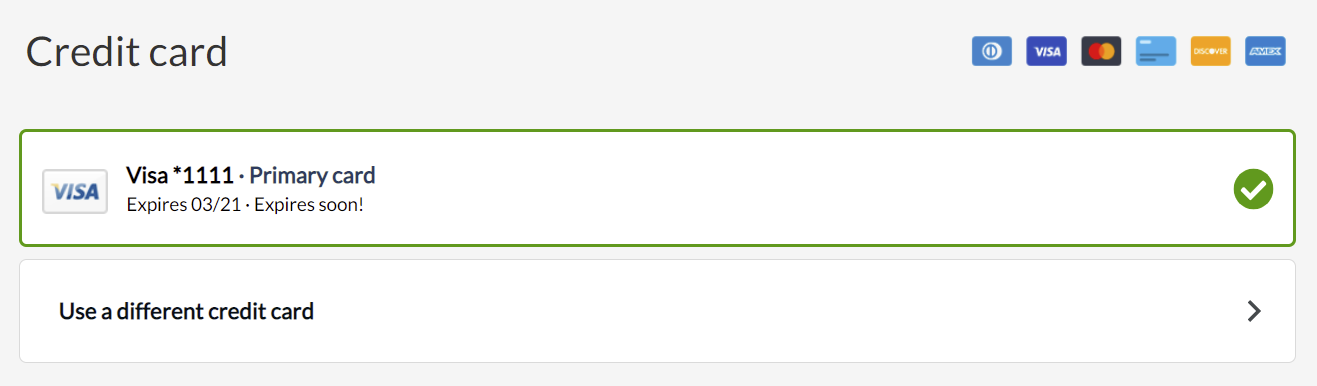
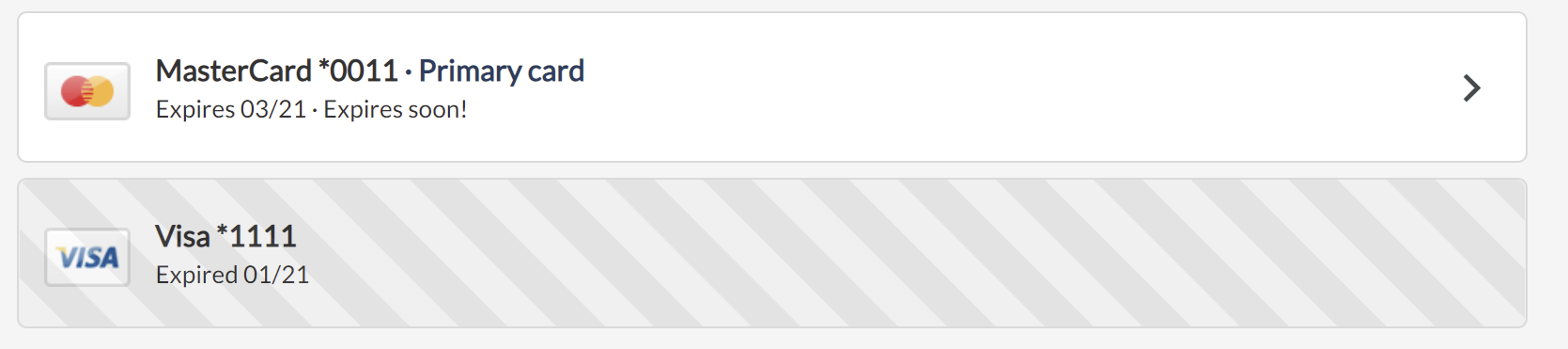
Show that card will expire soon
Expired credit cards show up on the checkout screen, grayed out and not-selectable.
Even though customers can't use them to checkout, don't hide them. People forget, so showing them grayed out is a good reminder.
To try to avoid the expired scenario, two months before the expiration date, we show the expires soon indicator to remind customers.

Expires soon indicator and expired card grayed out.
Manage credit cards on the Account page
Having a place to manage saved credit cards is important because credit cards change often.
23.6% of users get a new credit card at least once a year, and 57.5% at least every couple of years, according to Baymard Institute.
The Account page is the place to add, update and remove saved credit cards.
Adding a credit card on the account page.
Fake-swap the card for better UX
Technicalities around updating the credit card are difficult to make sense of in the UI.
When banks reissue cards, for customers it seems like an update of their existing one. But technically, it's a completely new credit card.
Instead of making them delete the old one and add a new one, I decided o use the "fake edit" flow.
If customers update their card with a new expiration date, CVV, or even the card number, we let it go through.
We make it seem like their card is just updated, but in reality we delete their old card and add a new one.
It makes it convenient; they don't have to know about technicalities.
Web Developer's view
Above all, I wanted to bring the most value to the business.
From the coding perspective, working on saved credit cards feature was interesting because I worked on both frontend and backend code.
I had to make sure to correctly wire the backend to the existing payment processor. But also make it convenient for the customers on the website.
The three biggest goals in my mind were to make it:
- secure,
- convenient to checkout with their saved credit cards,
- easy for people to manage (update and remove) their saved credit cards.
How to securely store credit cards as a business
We couldn't risk breaking our PCI compliance.
Behind the scenes, this was the top priority.
Don't store credit cards numbers yourself
We could not save credit card numbers, CVVs, and expiration dates in our database. Even if we could, I would stay away from storing sensitive payment information because of the responsibility it takes.
Someone else had to store cards for us, and we'd just get them on demand.
Since we were already using Braintree to accept credit card payments, using Braintree's Vault was the best approach.
Braintree Vault is a secure data store for payment method information.
They take care of storing sensitive data. We just make use of it through their API.
The Braintree Vault is now a big dependency. But the tradeoff is worth it.
Be careful who you trust as your vendor
If data breach happens to payment processing vendor, it's still your data.
Always stay up-to-date with them to see how they're doing as a business.
Better yet, design your system so it's easy to switch vendors.
What to store yourself
Keep it minimal.
To reference the stored data in the Braintree Vault, we used two properties:
- Braintree Customer ID - Identifies the customer in the Vault
- Unique Number Identifier - Identifies the credit card number
UniqueNumberIdentifier is a randomly generated string that uniquely identifies a credit card number in the Vault.
If a customer adds the same card twice, UniqueNumberIdentifier would be the same. So it's very useful to identify duplicates without storing the actual credit card number.
Keep your site and Braintree Vault in sync
But what if someone manually removes cards from the Braintree Vault?
How to keep them in sync?
This website had an interesting scenario:
Sometimes, customer service would store credit cards in the Braintree Vault for customers that placed back-orders. Those orders usually get processed in a couple of months, but during that time, we don't want that stored credit card to show as a saved credit card on the site.
The process to solve that was:
- Get Braintree Customer Id from customer's record in our database
- Get all cards in the Braintree Vault that belong to that Braintree Customer Id
- Get all
UniqueNumberIdentifierfor that customer in our database - Filter out cards that are not part of subsets from step 2) and 3)
That way only credit cards that customers explicitly saved will show on the website.
Josip Miskovic is a software developer at Americaneagle.com. Josip has 10+ years in experience in developing web applications, mobile apps, and games.
Read more posts →- How saving credit cards online became a thing
- How saved credit cards increase loyalty in ecommerce
- What will customers see (UX/UI)
- Pay using saved payment methods on the Checkout page
- Keep the familiar checkout process
- Show the primary card
- Show that card will expire soon
- Manage credit cards on the Account page
- Fake-swap the card for better UX
- Web Developer's view
- How to securely store credit cards as a business
- Don't store credit cards numbers yourself
- What to store yourself
- Keep your site and Braintree Vault in sync

I've used these principles to increase my earnings by 63% in two years. So can you.
Dive into my 7 actionable steps to elevate your career.